カスタム投稿タイプ(WordPressの標準関数のひとつ)の作り方
ブログの記事投稿の他に、独立した、お知らせ・更新情報の記事投稿を、追加したい場合の作成手順。
作成手順の備忘録。
テーマのfunction.phpに直接PHPコードを記述して実行。
実行環境
PHP 8.1.22
MariaDB 10.5
WordPress 6.5
選択テーマ:Cocoon
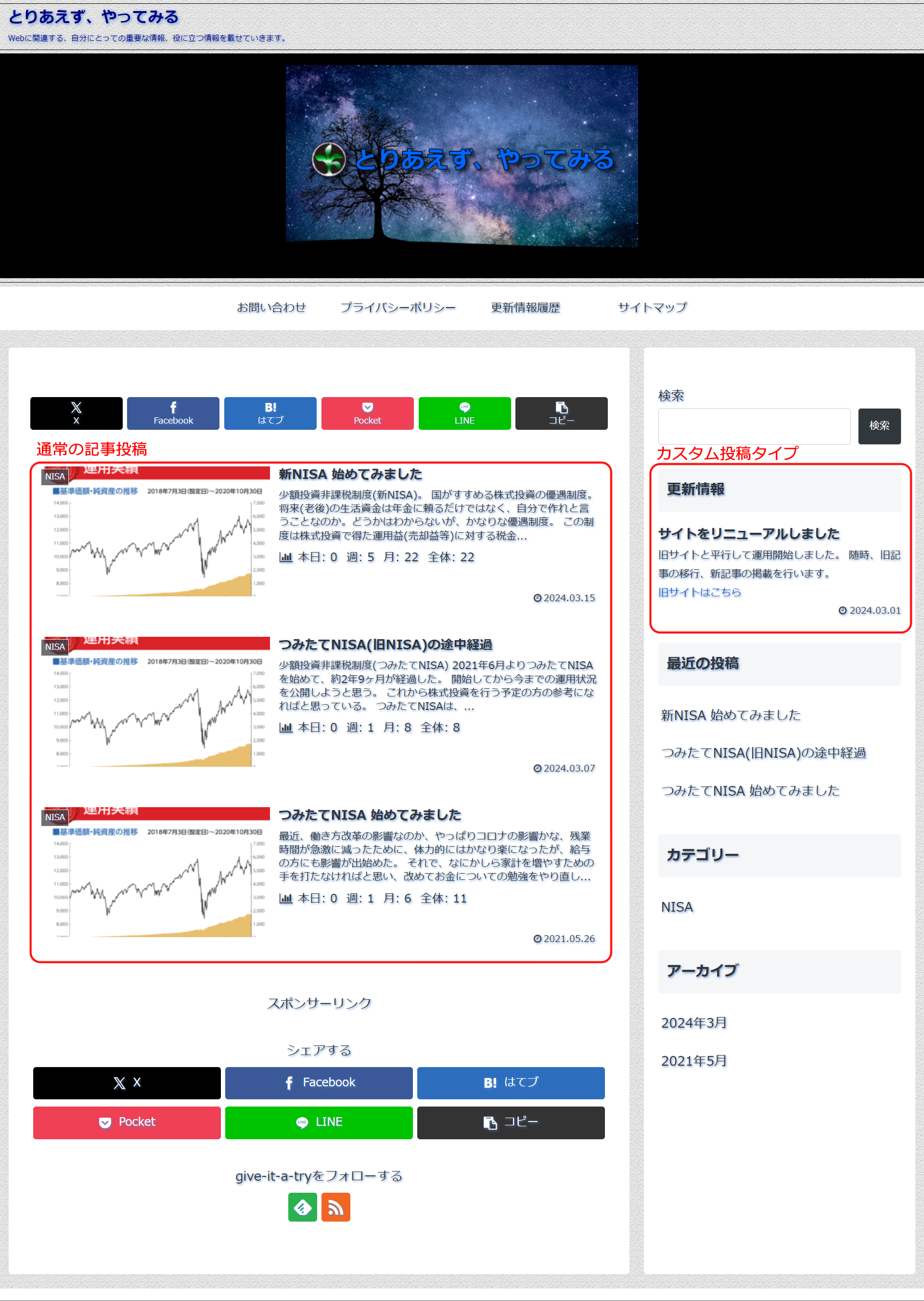
●導入例
以下の感じで導入してみた。
通常の記事投稿の他に、更新情報を表示できるように追加してみた。
今回は、カスタム投稿タイプの記事の編集画面の追加までの手順を掲載。
次回は、カスタム投稿タイプの記事作成後にサイトに表示するまでの手順を掲載。
カスタム投稿タイプの関数のパラメータ
カスタム投稿タイプの関数の情報
第二引数の種類が多いが、すべて設定する必要はなく、利用したいものだけを選択していく。
テーマのfunction.phpに直接PHPコードを記述して利用する。
| 項目 | 名称 | 備考 |
|---|---|---|
| 関数 | register_post_type($post_type_name, $args) | カスタム投稿タイプの関数名 |
| 第一引数 | $post_type_name | カスタム投稿タイプの名前 (スラッグ名) |
| 第二引数 | $args | パラメータ用の連想配列 ※別表参照 |
| キー | 動作 | 型 | デフォルト値 |
|---|---|---|---|
| label | カスタム投稿タイプのラベル(名前) | String | register_ post_typeの 第一引数に指定した値 |
| labels | labelのパラメータ用の連想配列 ※別表参照 |
連想配列 | labelに指定した値 |
| description | カスタム投稿タイプの説明 | String | 空の文字列 |
| public | カスタム投稿タイプを外部(設定画面/フロントエンド画面)に公開(表示)するかどうか | bool | false |
| show_ui | 設定画面に入力用のインターフェースを表示するかどうか | bool | publicに指定した値 |
| exclude_ from_search |
カスタム投稿タイプをサイト内検索から除外するかどうか | bool | publicに指定した値 |
| hierarchical | カスタム投稿タイプに親子関係の機能を付けるかどうか(固定ページ等と同様に、親子関係のページ属性を付けるかどうか) | bool | false |
| show_in_menu | カスタム投稿タイプを設定画面のメニューに表示するかどうか | bool | show_uiに指定した値 |
| menu_position | 設定画面のメニューに表示する位置指定 5 → 投稿の下 10 → メディアの下 15 → リンクの下 20 ・・・ ※5刻みの指定 指定なし → コメントの下 |
int | null |
| menu_icon | 設定画面のメニューに表示するアイコンのURL(指定なしの場合、投稿と同じアイコン) | String | null |
| show_in_ nuv_menus |
作成したカスタム投稿(記事)をカスタムメニュー(設定画面 → 外観 → メニュー)で取り扱うかどうか | bool | publicに指定した値 |
| show_in_ admin_bar |
設定画面の上部にある黒い管理バーに入力用のインターフェースを表示するかどうか | bool | show_in_menuに指定した値 |
| supports | カスタム投稿の編集ページに追加する機能を文字列の配列で指定 title(タイトル) editor(エディタ) autor(作成者) thumbnail(サムネイル画像) excerpt(抜粋) trackbacks(トラックバック) custom-fields(カスタムフィールド) comments(コメント) rivision(リビジョン) page_attributes(並び順) post-formats(投稿フォーマット) |
文字列の配列 | array(‘title’, ‘editor’) |
| has_archive | カスタム投稿タイプのアーカイブページを表示するかどうか | bool | false |
| capability_type | 独自の権限を設定 ※記事投稿の際、複数人数で投稿する場合に設定する必要がある。 ※今回扱う内容に対し影響しないので省略。 |
連想配列 | post |
| taxonomies | 使用するタクソノミー(分類(カテゴリー・タグ))を設定(紐付け) | 文字列の配列 | null ※カテゴリーの 「未分類」に設定 |
| キー | 設定 | デフォルト値 |
|---|---|---|
| name | カスタム投稿タイプ名の複数形 | labelに指定した値 |
| singular_name | カスタム投稿タイプ名の単数形 | nameに指定した値 |
| menu_name | メニューに表示するラベル | nameに指定した値 |
| name_admin_bar | 設定画面の上部にある黒い管理バーの「新規追加」ドロップダウンに表示されるラベル | singular_nameに指定した値 |
| all_items | 「すべての~」に使うラベル | nameに指定した値 |
| add_new_item | カスタム投稿の新規作成ページの左上に表示されるタイトル | 「新規投稿を追加」の文字列 |
| add_new | メニューの新規の位置に表示するラベル | 「新規追加」の文字列 |
| new_item | カスタム投稿一覧ページの右上にある新規作成ボタンのラベル | 「新規投稿」か「新規固定ページ」の文字列 |
| edit_item | カスタム投稿の編集ページの左上に表示されるタイトル | 「投稿を編集」か「固定ページを編集」の文字列 |
| view_item | カスタム投稿編集ページの「○○を表示」ボタンのラベル | 「投稿を表示」か「固定ページを表示」の文字列 |
| search_items | カスタム投稿一覧ページの右上にある検索ボタンのラベル | 「投稿を検索」か「固定ページを検索」の文字列 |
| not_found | カスタム投稿を追加していない状態で、カスタム投稿一覧ページを開いた時に表示するメッセージ | 「投稿(またはページ)が見つかりませんでした」の文字列 |
| not_found_in_trash | カスタム投稿をゴミ箱に入れていない状態で、カスタム投稿のゴミ箱ページを開いた時に表示するメッセージ | ゴミ箱内に投稿(またはページ)が見つかりませんでした」の文字列 |
| parent_item_colon | 「親~」のラベル(階層化可能にしたカスタム投稿タイプの場合のみ) | 「親ページ:」の文字列 |
設定画面を開きPHPコードを記述する
以下の手順で、設定画面を開きPHPコードを記述する準備をする。
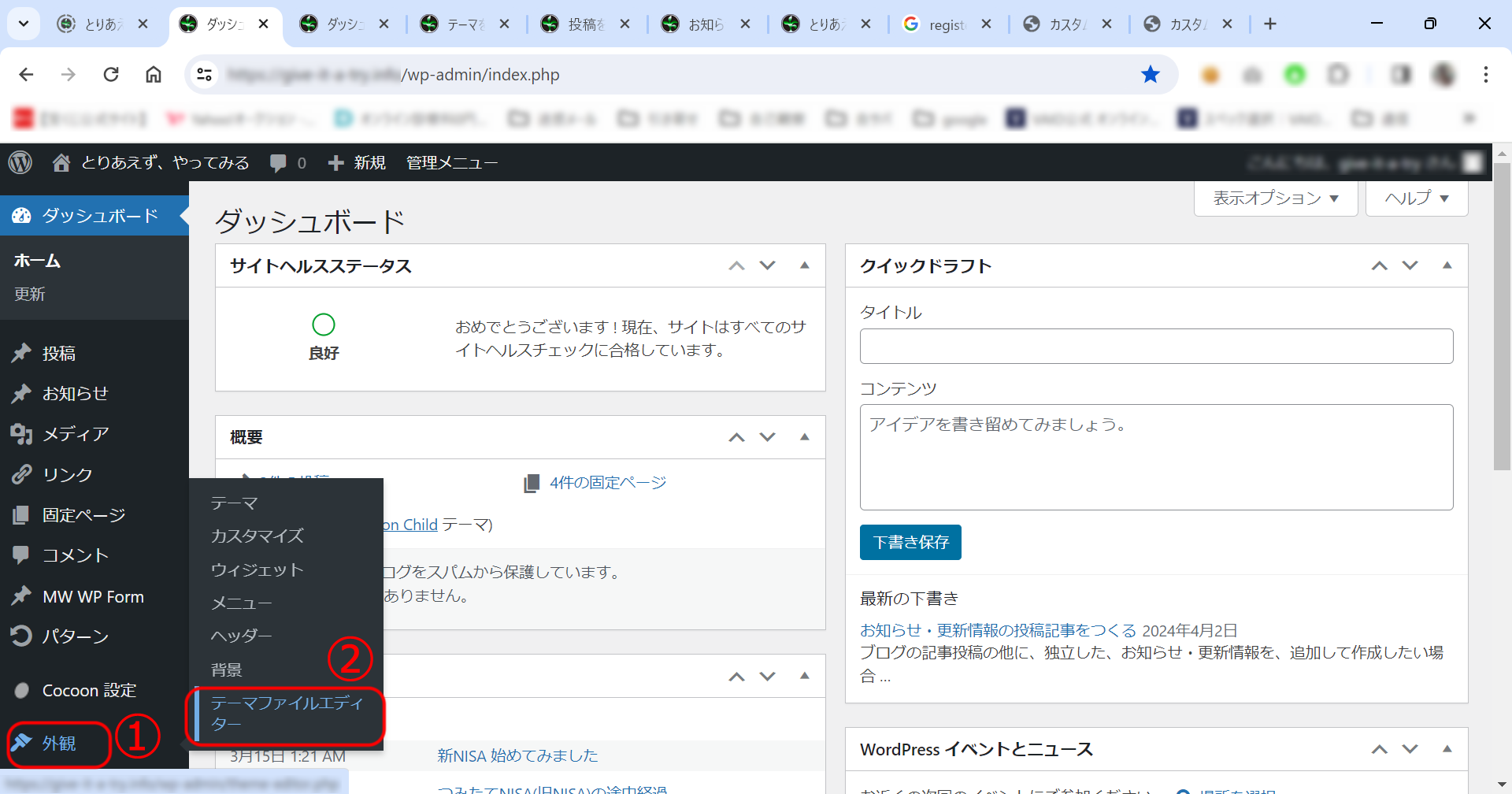
WordPressでつくったサイトの設定画面を開く。
設定画面のメニューの「外観」 → 「テーマファイルエディタ」を選択。

「テーマを編集」画面が開いた事を確認し、
テーマファイルから「Theme Functions(function.php)」を選択。

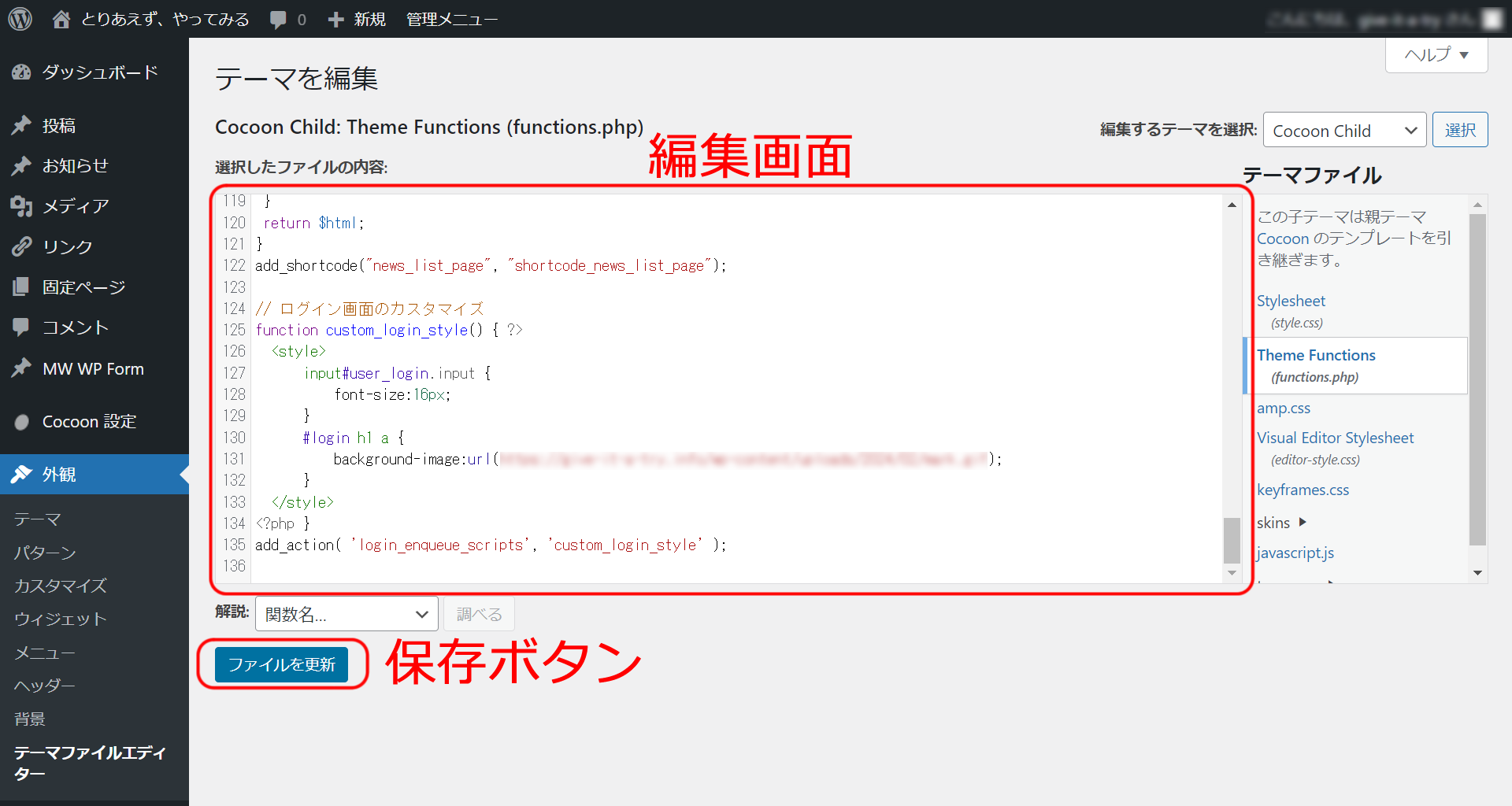
「function.php」の編集・保存
編集画面の一番下の行から、PHPコードを追加記述していく。
PHPコードを追加記述したら、最後に左下の「ファイルを更新」を押して、ファイルを保存する。

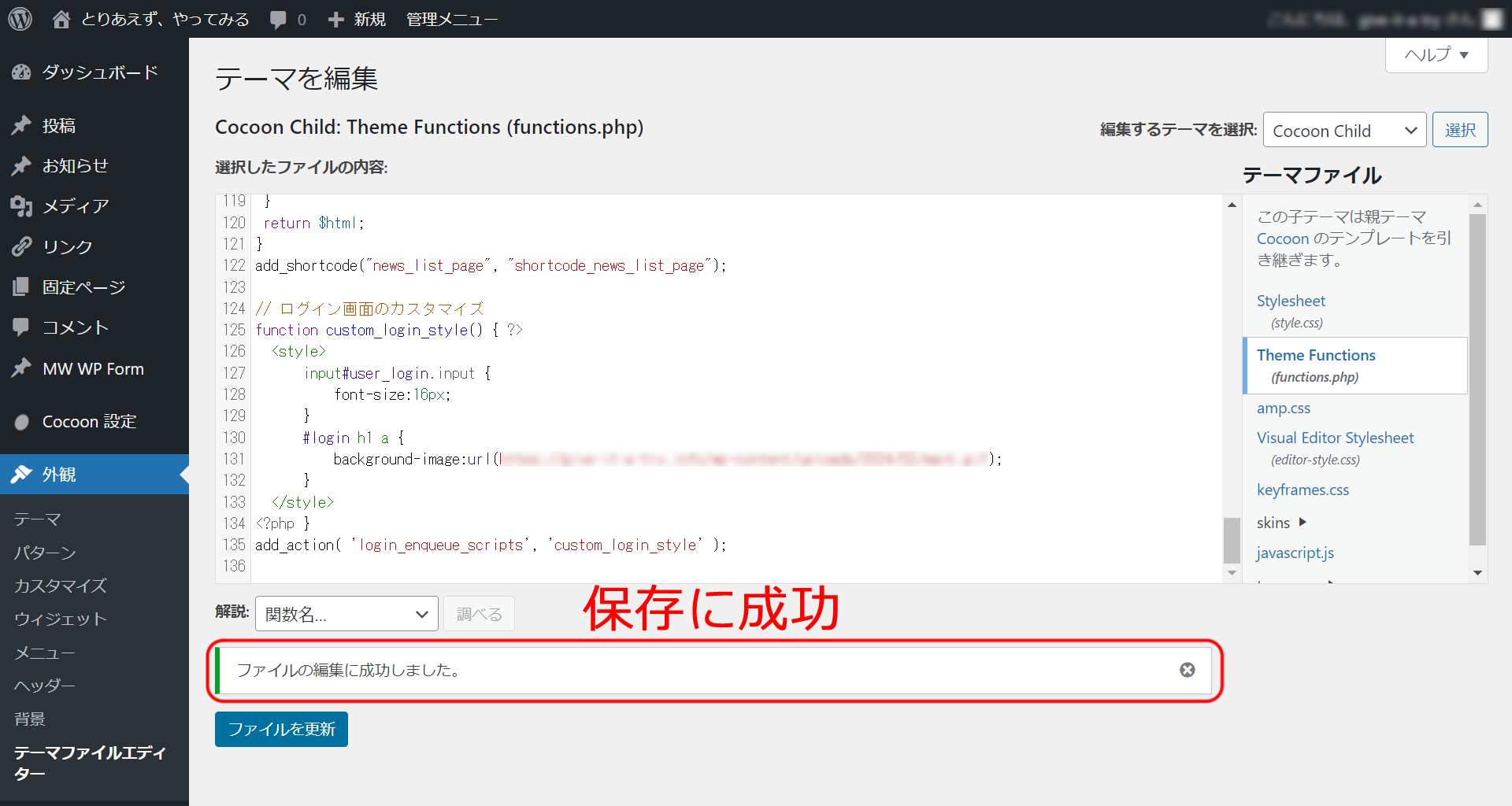
「ファイルを更新」を押して、無事成功した場合、以下のメッセージが表示される。

「ファイルを更新」を押して、失敗(エラー)した場合、以下のメッセージが表示される。
エラー表示した場合、エラーした行が示されるので、編集画面のPHPコードを修正する。
修正後「ファイルを更新」を再度押して、保存する。

※ごく稀に、PHPコードを修正してエラーが解消されたにもかかわらず、「ファイルを更新」を押して保存しようとしても、保存できずに、再度エラー表示される場合がある。
その場合は、追加記述したPHPコードを一旦コピーする。
そして、ブラウザー画面を更新(F5ボタンを押す)。
PHPコードの追加記述前の画面に戻ってしまうが、そこで、コピーしたPHPコードを再度貼り付ける。
その後、改めて「ファイルを更新」を押すと、無事保存する事ができる。
カスタム投稿タイプの関数作成
編集画面の一番下の行から、PHPコードを追加記述。
まず、任意の名前を付けた関数を作成し、中にカスタム投稿タイプの関数を入れる。
以下、記述例。
// 任意の関数名
function custom_post_type(){
// カスタム投稿タイプ関数の第二引数の中のlabels設定
$labels = array(
'name' => '更新情報',
'singular_name' => '更新情報',
'menu_name' => '更新情報',
'add_new' => '新規追加',
'add_new_item' => '更新情報の新規追加',
'edit' => '編集',
'edit_item' => '更新情報の編集',
'new_item' => '新しい更新情報',
'view_item' => '更新情報を表示',
'search_items' => '更新情報の検索',
'not_found' => '見つかりません。',
'not_found_in_trash' => 'ゴミ箱にはありません。',
);
// カスタム投稿タイプ関数の第二引数の中のsupports設定
$supports = array(
'title', // タイトル
'editor', // 本文の編集
'revisions', // リビジョンの保存
);
// カスタム投稿タイプ関数の第一引数設定
$post_type_name = 'update-post'; // カスタム投稿タイプの任意の名前(スラッグ名)
// カスタム投稿タイプ関数の第二引数設定
$args = array(
'labels' => $labels, // ラベルのパラメータ設定
'public' => true, // 管理画面、サイトに更新情報を表示
'exclude_from_search' => true, // カスタム投稿タイプを検索対象に含める
'has_archive' => true, // カスタム投稿タイプのアーカイブページを表示
'supports' => $supports, // カスタム投稿の編集ページに追加する機能設定
'menu_position' => 5, // 設定画面のメニューに表示する位置指定
);
// カスタム投稿タイプ関数
register_post_type($post_type_name, $args);
}
管理画面にカスタム投稿タイプを追加
続けてPHPコードを追加記述。
// 管理画面にカスタム投稿タイプを追加(アクションフックの設定)
add_action('init', 'custom_post_type');
PHPコードを追加記述したら、左下の「ファイルを更新」ボタンを押して、ファイルを保存する。
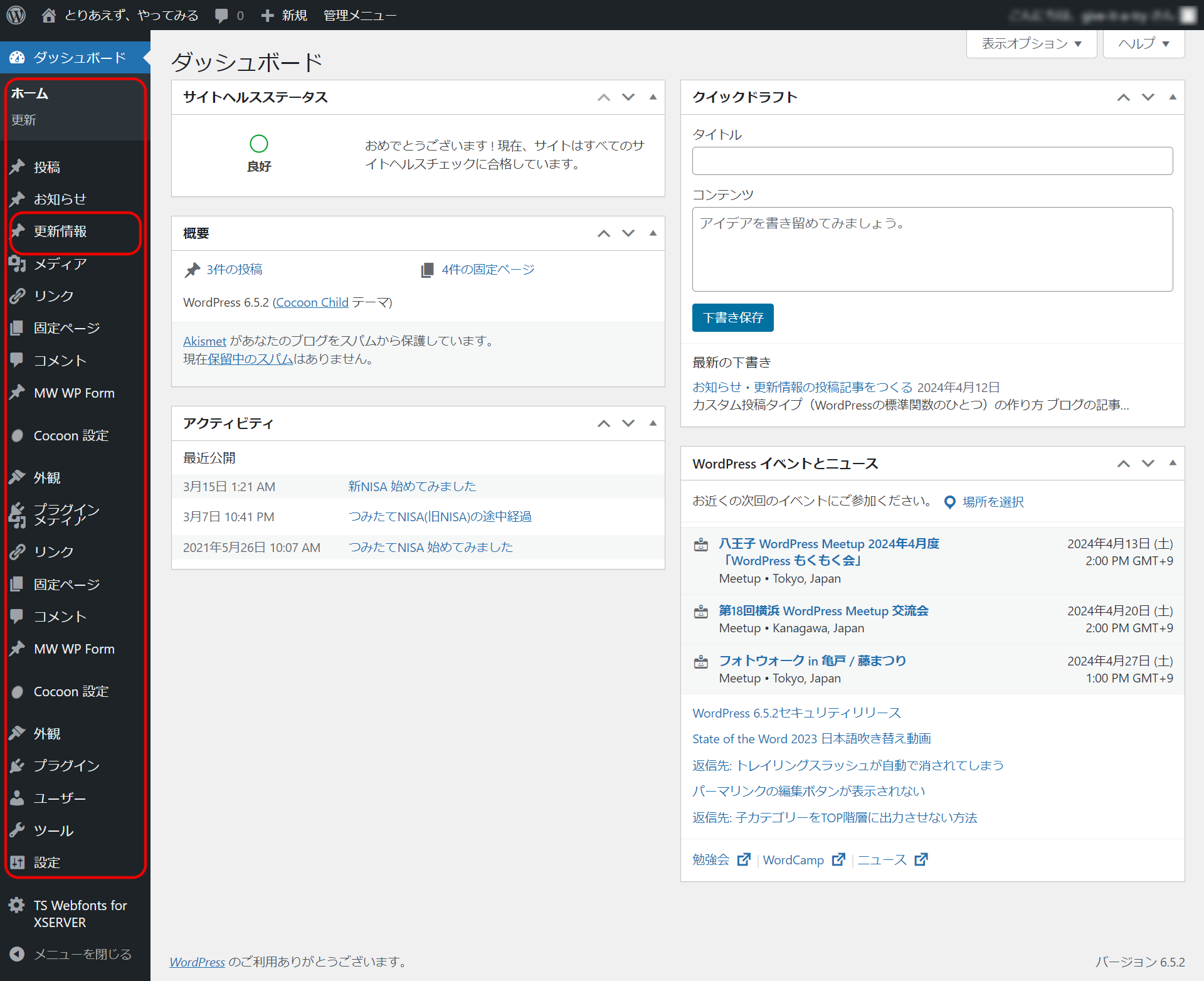
管理画面にカスタム投稿タイプの編集画面が追加されたか確認
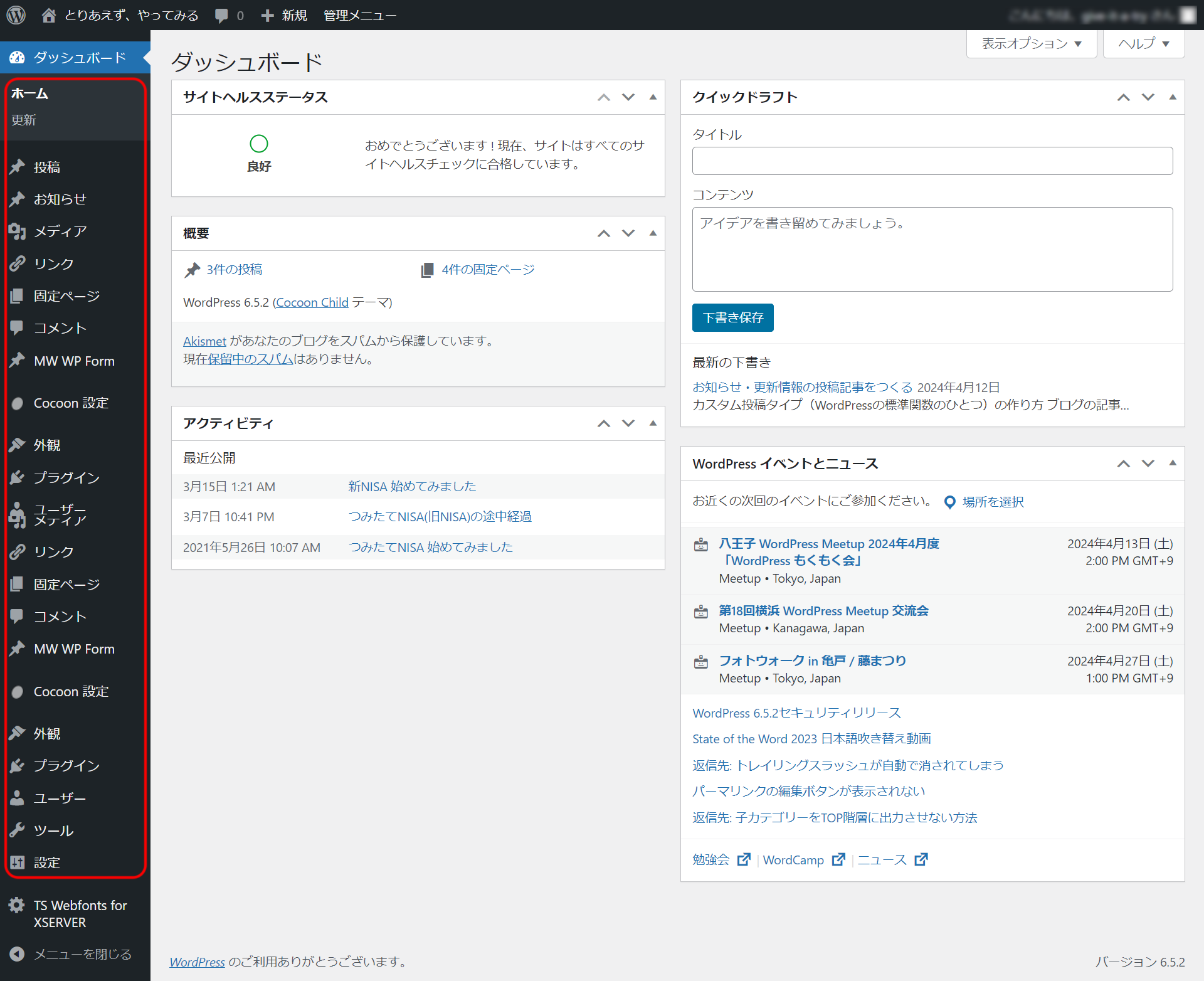
管理画面にカスタム投稿タイプの編集画面が追加される前の画面。

管理画面にカスタム投稿タイプの編集画面が追加された後の画面。
メニューに「更新情報」が追加。

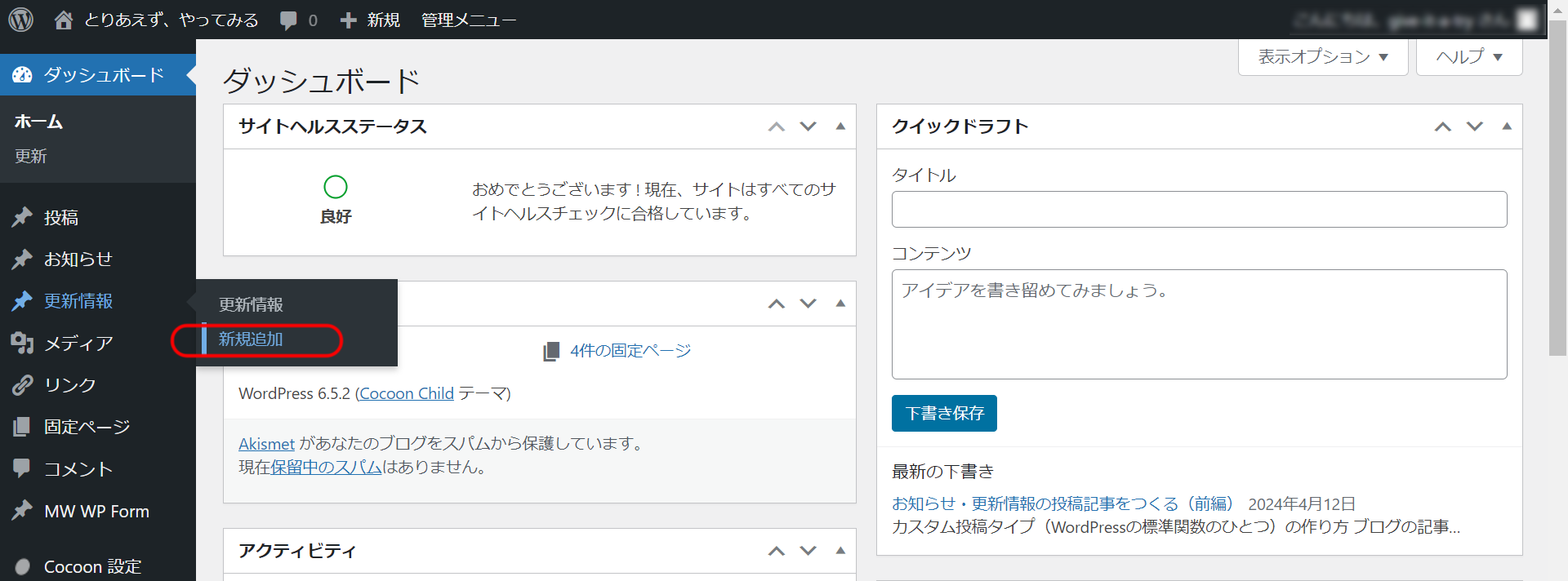
次に、メニューの「更新情報」を選択してみて、カスタム投稿タイプの編集画面が開くか確認する。
メニューの「更新情報」→「新規追加」を選択する。

今回は、カスタム投稿タイプの記事の編集画面の追加までの手順を掲載。
次回は、カスタム投稿タイプで作成した記事をサイト上に表示させるまでの手順を掲載。





コメント